
表示サイズを変更するには?
表示サイズの変更機能により、高齢者の方や視力の弱い方が、見やすい大きさでホームページをご利用いただけます。
機能・ボタンの名称


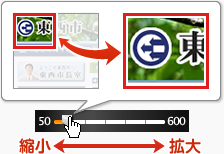
「スライダー」で拡大・縮小する

「スライダー」を左右に動かすと、見ているページの大きさを50%から600%まで変更することができます。
ボタンを使って拡大・縮小する

「+ボタン」、「−ボタン」を押すと、見ているページの大きさを10%ずつ変更することができます。ボタンを押し続けると、押している間は連続して大きさを変更できます。
標準サイズ(100%)に戻す

「100%ボタン」を押すと、見ているページが元のサイズ(100%)に戻ります。
